
Das Thema Kapazitätsplanung ist in mittelständigen oder großen Unternehmen oftmals eine anspruchsvolle Angelegenheit. Mit einer wachsenden Anzahl an Mitarbeitern kann es irgendwann schwierig werden, diese effektiv und vor allem effizient auf Aufgabenbereiche oder Projekte zu verteilen. Für eine solche Planung werden sehr viele Daten – Stichwort „Big Data“ herangezogen, welche oft schwierig zu visualisieren und zu interpretieren sind.
Wir bei Centigrade arbeiten schon seit geraumer Zeit mit neuen Technologien wie Virtual Reality (VR), Augmented Reality (AR) und anderen Formen der 3D Visualisierung. Damit eröffnen sich auch gänzlich neue Einsatzgebiete. Eines dieser neuen Einsatzfelder könnte die personelle Kapazitätsplanung mit Unterstützung von Augmented Reality sein, oder in einer weiteren Ausbaustufe auch die Planung von Maschinen und Material. Durch die Erweiterung der Datenvisualisierung von einer 2D-Darstellung auf 3D-Projektionen im realen Raum können gänzlich neue Interaktions- und Designkonzepte angewendet werden, mit denen der Nutzer die Daten auf natürliche Art explorieren kann. Dies könnte nicht nur mehr Freude bereiten, sondern auch eine effizientere Datenanalyse möglich machen. Besonders spannend wäre es, auch die Nutzungsdaten solcher Planungsrunden wiederum in den Big Data Pool einzuspeisen und so über die Zeit mit immer besseren Vorschlägen zu einer prädiktiven Kapazitätsplanung zu gelangen. Allerdings wirft die Nutzung der doch noch recht neuen Technologie Fragen auf:
- Kann mit einer AR-Anwendung, im Gegensatz zu konventionellen Desktop-Lösungen, eine effektivere Kapazitätsplanung betrieben werden und die HR Abteilung effizient unterstützt werden?
- Welcher Mehrwert entsteht in Sachen Usability und Utility durch die Nutzung einer solchen Applikation?
- Wie effizient ist diese in ihrer Handhabung?
- Wie schätzen die Benutzer das Nutzungserlebnis ein?
Im Rahmen meiner Masterthesis habe ich im letzten halben Jahr eine holografische Anwendung entwickelt, um Antworten auf diese Fragen zu finden – DeepTap. Ein Projektbericht.
AR Brille „Microsoft HoloLens“ und Webtechnologie
Für diese Anwendung kam die AR Brille „HoloLens“ von Microsoft zum Einsatz. Sie erlaubt es dem Betrachter computergenerierte 3D Grafiken und Geometrien durch semitransparente Displays zu betrachten. Möglich wird dies durch verschiedene Sensoren, welche in Echtzeit den Raum analysieren und anhand dieser Informationen 3D-Objekte in das Sichtfeld des Betrachters projizieren. Dabei verwendet Microsoft zwei „Light-Engines“. Diese arbeiten ähnlich wie kleine Beamer und transportieren das Bild via Totalreflektion durch das Display hin zum Auge. Die Objekte werden dann perspektivisch korrekt im Sichtfeld angezeigt und bleiben anhand der Trackingdaten im Raum an Ort und Stelle, wodurch sie von allen Seiten aus betrachtet werden können.

Abbildung 1: 3D-Fenster von DeepTap
Aufgrund dieser genutzten Hardware kamen mehrere Varianten der Entwicklung in Frage: Die Erstellung der Anwendung mit Hilfe von DirectX, Unity 3D oder Webtechnologien. Wir entschieden uns für eine Webentwicklung. Dadurch konnte die Anwendung im Nachhinein schnell geändert und plattformübergreifend entwickelt werden. So können Mitarbeiter auch ohne eine HoloLens die Applikation über beispielsweise ein Smartphone oder einen Laptop nutzen. Zudem wollten wir erforschen, ob eine Entwicklung von AR Anwendungen mit Webtechnologien generell möglich ist und wie gut dies funktioniert.
Mitarbeiter in HR und Kapazitätsplanung verstehen
Um die Anwendung nach den Bedürfnissen des Benutzers entwickeln zu können, mussten wir diese zunächst verstehen: Wer ist ein typischer Nutzer? Welche Aufgaben hat diese Person oder was ist ihr Ziel in Planungsmeetings? Diese Fragen sollten mit Hilfe eine Anforderungsanalyse aufgrund eines fiktiven Mitarbeiters beantwortet werden.
Durch dieses Vorgehen konnten wir einzelne Anforderungen an die Software ableiten. Zudem wurde bereits in diesem Stadium sehr schnell deutlich, dass die Mitarbeiter in der Kapazitätsplanung großen Wert auf Effektivität und auch Effizienz legten. So ergab sich als eine Anforderung für die Anwendung, dass direkt erkennbar sein müsse, welche Mitarbeiter überlastet sind oder an welchen Stellen es zu großen Differenzen zwischen den geplanten und geleisteten Stunden kommt. Letzteres sollte als erstes implementiert werden.
Neue Konzepte und Interaktionsdesigns für die Kapazitätsplanung
Nachdem wir uns ein Bild des späteren Nutzers machen konnten, entwickelten wir die ersten Konzeptzeichnungen und daraufhin auch Interaktionsdesigns. Hier kamen nicht nur einfache Scribbles, sondern auch 3D Wireframes zum Einsatz. Diese wurden mit Hilfe von Virtual Reality erstellt.

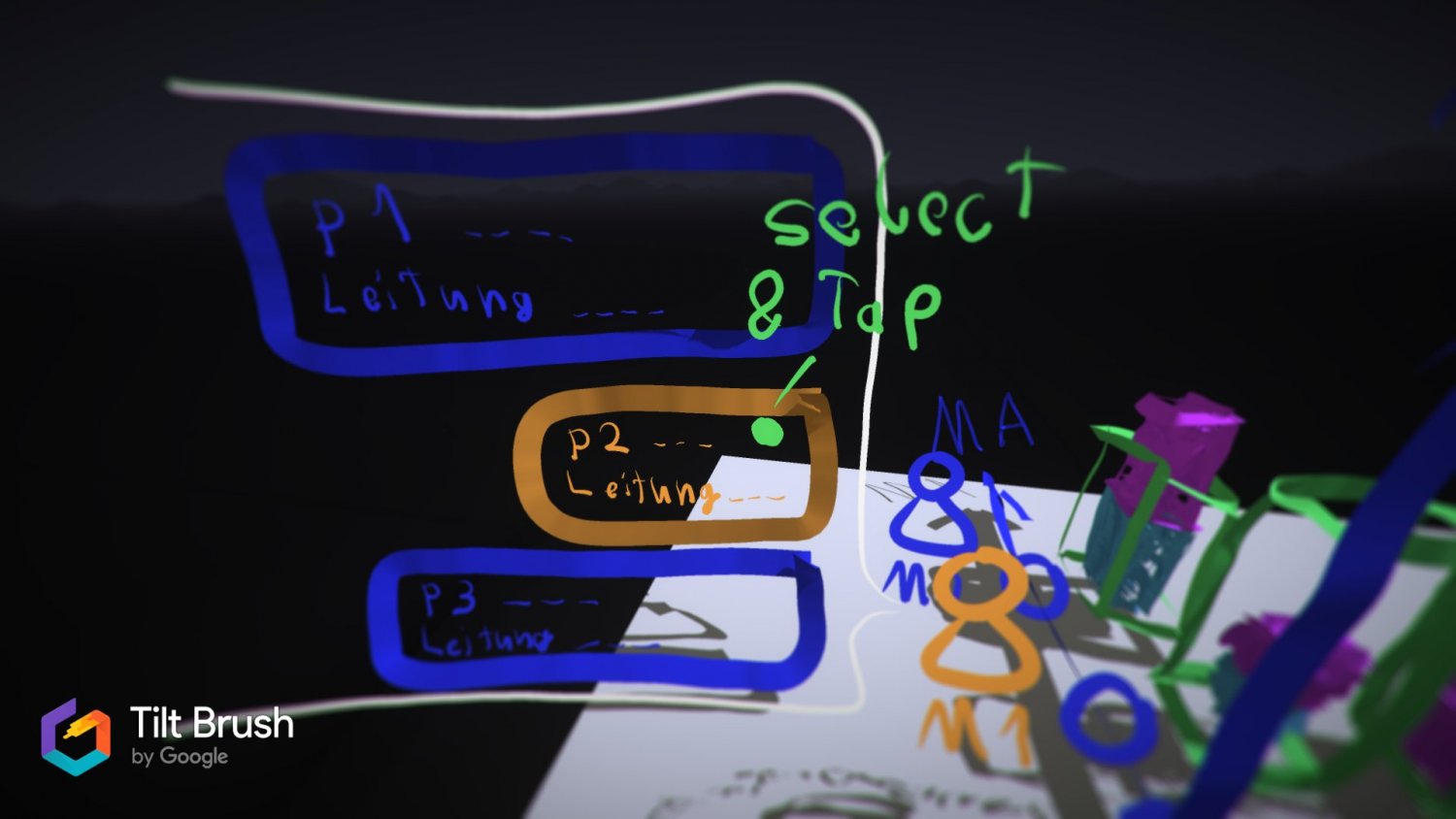
Abbildung 2: 3D-Wireframe mit Googles „Tilt Brush“ und der HTC Vive
Das Konzept basiert grundlegend auf zwei Ansichten, bestehend aus einfachen Balken und jeweils einem Achsenkreuz. Dabei sieht man in der rechten Darstellung wie viel Kapazität die einzelnen Mitarbeiter in den einzelnen Wochen aufbringen können und was bereits für sie an Stunden verplant ist – ein typischer Anwendungsfall in vielen Kapazitätsplanungsrunden. Über die Icons für die Mitarbeiter kann man dann ein Menü öffnen, indem man einzelne Projekte auswählt. Danach öffnet sich die neue Projektanzeige (links im Bild) mit den geplanten und geleisteten Stunden pro Mitarbeiter und Woche.

Abbildung 3: Menü zur Projektauswahl
Das Steuerungskonzept der gesamten Applikation basiert dabei auf einer Blick- und Gestensteuerung. Wenn der Nutzer eine Interaktion ausführen will, kann er entweder ein Objekt schlicht anschauen oder daraufklicken, indem er eine sogenannte „Air-Tap“ Geste ausführt. Mit dieser Art von Interaktion benötigt er keine zusätzliche Hardware und kann auf natürliche Weise mit dem Programm arbeiten.
Effizient, übersichtlich, spielerisch
So sollte die prototypische Anwendung wirken. Die Nutzer sollten direkt erkennen, welche Mitarbeiter über- oder unterlastet sind. Die Anordnung der Elemente sollte klar und gut durchstrukturiert sein, sodass die Personalplaner nicht den Überblick verlieren und stattdessen Freude an der Nutzung der Applikation haben würden.
Um eine bessere Vorstellung der 3D Objekte zu erhalten, habe ich das Konzept direkt in einem 3D Modellierungsprogramm umgesetzt. Dadurch konnten die einzelnen Elemente direkt aus mehreren Perspektiven betrachtet werden und man erhielt ein besseres Gefühl für die Wirkung auf den Nutzer.

Abbildung 5: Umsetzung des Konzepts im 3D Raum
Wie man oben erkennen kann änderten wir das Konzept dahingehend, dass der Nutzer alle Mitarbeiter der Firma in einer Ansicht sieht (blaue & grüne Balken), wodurch man zur Informationsgewinnung den kompletten Raum nutzt. Dies sollte den Benutzer auf neue und natürliche Art und Weise Daten explorieren lassen. Schaut er nun einen Avatar oder einen Balken in einer Ansicht an, öffnet sich zunächst ein Menü mit den eigentlichen Daten zu diesem Balken. Falls er den Avatar anklickt, erscheint zusätzlich ein Menü zur Auswahl einzelner Projekte.

Abbildung 6: Avatar mit Menüs
Performanz in der AR Anwendung: Aus Code wird 3D
Die entworfenen Konzeptgrafiken mussten nun in eine reale Applikation auf der HoloLens umgesetzt werden. Ein großes Problem zu Beginn der Implementierung war die Leistung der AR Brille. In ersten Tests wurde schnell klar, dass das Tracking und die Erstellung von Daten bezüglich des Raumes sehr viel Performance kostete und somit keine sehr komplexen Geometrien mit ausgefallenen Schatten o.ä. genutzt werden konnten. Um dieses Problem zu lösen, erstellte ich eigene Geometrien von Grund auf. Begonnen habe ich mit einem simplen Würfel, bestehend aus einzelnen Punkten und Polygonen. Dieser konnte dann aufgrund seiner Vollparametrisierung dynamisch geändert und auch generiert werden. Um die Leistung noch zu verbessern und um Kanten besser anzeigen zu können, entwickelte ich einen simplen Shader, welcher einfache und performante Schattierungen ermöglichte.

Abbildung 7: Simple Würfelgeometrie und Shader
Nach der anschließenden Erstellung der einzelnen Ansichten und ihrer Geometrien, konnte ich das Interaktionsdesign in die Tat umsetzen. Dabei nutzte ich verschiedene Prinzipien aus dem Bereich der Computerspiele wie beispielsweise Raycasting genutzt, um mit einzelnen Objekten interagieren zu können. Durch das Raycasting ließ sich errechnen, welchen Würfel der Benutzer beispielsweise gerade betrachtet und welche Aktionen dementsprechend innerhalb der Anwendung ausgelöst werden sollten. Somit war es möglich, einzelne Würfel umzufärben oder die Position von Objekten aufgrund des Blickes des Benutzers zu ändern. Dadurch wurden aber auch die Interaktionen mittels Gesten möglich, indem einzelne Menüs generiert wurden, sobald der Nutzer auf ein bestimmtes Objekt schaute und die Air-Tap Geste ausführte.

Abbildung 8: DeepTap, HoloLens Live Bild
Die Konzeptstudie – Usability geprüft nach ISO Norm
Um die zu Beginn gestellten Forschungsfragen beantworten zu können, mussten an dieser Stelle die Nutzer selbst wieder eingebunden werden. Dabei sollten sie nicht nur die erstellte Anwendung, sondern auch die bisherigen Lösungen testen, um beide Softwaretypen miteinander vergleichen zu können. Hierbei wurden nicht nur die eigentlichen Nutzer, sondern auch Mitarbeiter befragt, die mit HR oder Kapazitätsplanung nichts zu tun hatten. Dadurch ließen sich beide Gruppen vergleichen und auch generelle Aussagen über die Software treffen.
Die Studie selbst hatte ich in vier verschiedene Abschnitte unterteilt. Wir begannen mit allgemeinen Fragen, um mehr über die Probanden selbst herauszufinden. Dazu gehörte, ob sie beispielsweise überhaupt Personal verplanen oder ob sie schon einmal Erfahrungen mit Augmented Reality gemacht hatten. Anschließend maßen wir die Bearbeitungszeit von Fragen, welche so in Planungstreffen vorkommen könnten. Diese Fragen sollten einmal mit den alten Lösungen und einmal mit den DeepTap beantwortet werden. Damit wollten wir mehr über die Effizienz der erstellten holografischen Anwendung erfahren. Abgerundet wurde die Studie zum Schluss durch den standardisierten Fragebogen der ISO Norm 9241 Abschnitt 110, welcher 21 Fragen zu sieben Dialogprinzipien für gute Usability enthielt, und einem Interview zum Nutzungserlebnis mit DeepTap. Durch letzteres sollten die zehn Probanden objektive Bewertungen über die Software abgeben können.
Testergebnisse
Aus den allgemeinen Fragen ging hervor, dass fünf der zehn Teilnehmer jede Woche personelle Kapazitäten verplanen – diese will ich der Einfachheit halber an dieser Stelle als Teamleiter bezeichnen. Zudem haben acht der Probanden bereits einmal ein Augmented Reality Device genutzt. Hierbei handelte es sich meistens um die HoloLens von Microsoft. Allerdings wurden auch andere Geräte wie beispielsweise der DAQRI Smart Helm oder Smartphones benutzt.
Aus den Zeitmessungen der Fragen aus Planungstreffen ging hervor, dass Teamleiter mit den bisherigen Lösungen in manchen Bereichen, unter Anderem aufgrund der vorhandenen Erfahrungen mit der Software, schneller waren. Jedoch konnte ein klarer Effizienzvorteil bei umfangreichen Fragen bzw. Fragen, bei denen man bisher mehrere Programme benötigte, festgestellt werden. Gerade im Bezug auf das Erkennen von geleisteten und geplanten Stunden, konnten die Teilnehmer mit DeepTap bessere Ergebnisse erzielen.

Abbildung 9: Effizienzvergleich: bisherige Lösungen – DeepTap
Zudem konnte man anhand der Daten erkennen, dass normale Mitarbeiter mit DeepTap grundsätzlich schneller waren. Dies lag daran, dass die bisherigen Lösungen sehr unübersichtlich waren und die Daten in der holografischen Anwendung besser aufbereitet wurden. Außerdem ließ sich aus den gesammelten Zeiten auch ableiten, dass Nutzer ohne Erfahrung mit AR nach ein wenig Einarbeitungszeit sich genauso schnell bzw. schneller Informationen beschaffen konnten.
Nach Begutachtung des Fragebogens sind mehrere Dinge aufgefallen: Zum einen gibt es mehrere Bereiche, in denen die Software insgesamt gut abschneidet. Dies beinhaltet die Aufgabenangemessenheit, die Steuerbarkeit, die Erwartungskonformität und die Lernförderlichkeit. Zum anderen gibt es jedoch Bereiche, in denen die entwickelte Anwendung starke Schwächen aufweist. Dazu gehört das Dialogprinzip der Selbstbeschreibungsfähigkeit, da man zu Beginn immer eine Legende öffnen musste, um herauszufinden, welche Informationen gerade zu sehen sind. Aber auch andere Bereiche wie die Fehlertoleranz oder die Individualisierbarkeit hatten schlecht abgeschnitten. Ersteres, da der Nutzer einen hohen Aufwand betreiben musste, um Fehler seinerseits wieder zu beheben und letzteres beispielsweise aufgrund der nicht vorhandenen Filtereinstellungen.

Abbildung 10: ISO Norm 9241 Auswertung: vollständige Applikation
Aus weiteren Analysen der einzelnen Dialogprinzipien im Bezug auf verschiedene Gruppen der Nutzer konnten folgende Erkenntnisse erlangt werden: Gerade die Aufgabenangemessenheit wurde von der Gruppe der Teamleiter als schlecht bewertet. Dies lag vor allem daran, dass man sich mit der Anwendung nur Informationen beschaffen, jedoch keine wirkliche Planung vornehmen konnte. Um wirklich Mitarbeiter auf einzelne Projekte zu verteilen muss man zum aktuellen Zeitpunkt noch die bisherigen Lösungen nutzen. Zudem konnte man erkennen, dass Mitarbeiter ohne Erfahrung in AR Schwierigkeiten bei der Steuerung der Anwendung hatten. Dies lag häufig daran, dass es Probleme bei der Gestensteuerung gab, indem beispielsweise das System die Hand eines Probanden nicht erkannt hat. Um die Geste korrekt erkennen zu können, muss die Hand in einem bestimmten Sensorbereich gehalten werden.
Zum Abschluss der Studie führte ich mit jedem Probanden ein Interview über die genutzte Software. Es konnten viele interessante Informationen über Augmented Reality und diese Software gesammelt werden. Dabei hatte jeder Teilnehmer unterschiedliche Ansichten bezüglich DeepTap und ihrer Nutzung zur Kapazitätsplanung:
„Ich finde es super, dass man nun erkennen kann, wie viele Stunden ein Mitarbeiter geleistet hat.“
„Die Visualisierung war sehr intuitiv und es hat Spaß gemacht Informationen durch Bewegung zu sammeln, jedoch war das Sichtfeld der Brille etwas klein um alle Informationen gleichzeitig zu erkennen.“
„Die Steuerung mit meinem Kopf im Zusammenspiel mit den Gesten hat mir echt gut gefallen. Jedoch wird die Brille nach einiger Zeit immer schwerer.“
„Ich fand es großartig mir so einen Überblick über alle Mitarbeiter verschaffen zu können und hatte Spaß am Erlernen der Software.“
„Augmented Reality mit aktueller Hardware kann ich mir nicht als Ersatz für Aufgaben im Desktop Bereich vorstellen, da ich mit normalen 2D Programmen einfach schneller bin und diese einfacher zu bedienen sind.“
„Ich könnte mir vorstellen, dass eine AR Anwendung eine normale Desktop Anwendung irgendwann ablöst. Dazu sollte die Hardware aber noch ein wenig komfortabler zu tragen sein und sie könnte wahrscheinlich nur in speziellen Anwendungsfällen genutzt werden.“
„Man konnte dem trockenen Thema Personalplanung mit mehr Freude begegnen und es wurden ganz neue Gestaltungsmöglichkeiten durch AR offengelegt. Allerdings wünsche ich mir eine Filterung der Daten und eine Möglichkeit zur aktiven Verplanung der Mitarbeiter.“
Damit sind die Meinungen über die erstellte Applikation zum Teil positiv aber auch negativ, woraus sich viele Implikationen für den zukünftigen Einsatz von AR in der Kapazitätsplanung, HR und weitere Bereiche ableiten lassen.
Zukunft von AR in Kapazitätsplanung und HR
Die Anwendung „DeepTap“ macht es möglich, sich in einer Augmented Reality Umgebung Informationen über die Auslastung von Mitarbeitern und deren geplante und geleisteten Stunden zu beschaffen. Das ist ein erster Schritt, wordurch das trockene Thema Kapazitätsplanung mit mehr Spaß behandelt werden kann. Während des Projektes konnte ich viele Informationen über das Entwickeln von Augmented Reality Anwendungen aber auch generell über das Programmieren von webbasierten HoloLens Anwendungen lernen.
Ich konnte zeigen, dass eine solche Anwendung, die an den Unternehmenseigenen Big Data Pool angebunden ist und AR nutzt, in vielen Bereichen effizienter und schneller als bestehende Lösungen ist, vor allem da sie mehr Informationen anzeigen kann. Die Usability der holografischen Applikation ist auf einem akzeptablen aber noch sehr ausbaufähigem Niveau. Hier sind weitere Schritte zu gehen. Vor allem durch das Einbauen von Funktionalitäten wie beispielsweise Filtermöglichkeiten oder Anzeigen kritischer Werte in DeepTap und ein klar kommunizierendes visuelles Design könnte man die Usability deutlich erhöhen.
Im Allgemeinen kann ich daher sagen, dass Kapazitätsplanung mit Augmented Reality unterstützt und Personaldaten natürlicher exploriert werden können. Dadurch kommt ein höherer Spaßfaktor auf und die Motivation der Mitarbeiter kann gesteigert werden. Jedoch muss man dazu erwähnen, dass dies an bestimmte Voraussetzungen geknüpft ist. Zum einen müssen die Steuerungsmöglichkeiten sehr einfach gehalten werden und die Hardware muss noch leistungsfähiger und bequemer werden. Hier bin ich gespannt auf den geplanten Release der „HoloLens 3“, der neuen Version von Microsofts AR Brille.
Außerdem sollte die Anwendung in einem weiteren Entwicklungsschritt besser auf ihre Aufgaben angepasst werden, um sie noch effektiver nutzen zu können. Ich kann mir im Gesamten vorstellen, dass man mit einer weiterentwickelten Variante der Software die gesamte Planung von Personal oder auch Maschinen und Material durchaus in AR durchführen könnte. Besonders spannend und arbeitserleichternd könnte auch der Ausbau zu einer prädiktiven Kapazitätsplanung sein, indem die Nutzungsdaten aus den Planungsrunden mit weiteren Informationen aus dem Big Data Pool des jeweiligen Unternehmens verknüpft werden. Daher sehe ich gespannt in die Zukunft von Augmented Reality im Hinblick auf solche Einsatzgebiete, aber auch hinsichtlich anderer Einsatzfelder in der Industrie.
Wenn Sie Interesse an weiteren AR und VR Projekten haben oder sich über unsere Dienstleistungen informieren wollen, finden Sie auf unserer Service-Seite mehr Informationen zu Augmented Reality, Virtual Reality und 3D Visualisierungen.



