Intuition seems to be one of those things we all profit from a lot. But at times it will deceive us. Designing an intuitive HMI seems to be one of the highest priorities of modern software development, minimizing both the need for training and the risk of operational errors. Still, a lot of software engineers and even HMI designers stumble into one trap when aiming for intuitive software design: listening to their own intuition. They will tell themselves, and quite rightly so, “A good HMI design has to be aesthetic and consistent, so that operators will be able to profit from already learnt patterns in a new context of use – if they can use one machine, they can use all machines.” So far, so good. But now comes the misconception: “If you want your HMI design to be consistent in every way, why not adapt the already established corporate design? It has been there for ages, guiding along the way to consistency and brand experience: the corporate design (CD) styleguide”.
Alas, this is the wrong analogy – but not the first time it has been used: the early years of television had the same problem, reading the daily news to their audience the same way radio did, or the early years of the internet, displaying long columns of information in serif fonts, just like contemporary newspapers did. This might have felt intuitive because it was well-known and long-established – but it was still wrong.
The philosophy of a CD styleguide cannot be transferred to a modern HMI and its development.

Even Amazon and Apple were wrong to assume it was a good idea to apply a newspapers’ design guidelines and know-how to the internet.
Static will be Static
A CD styleguide is a static document, and the design guidelines enclosed define a static medium. HMIs on the other hand are all but static. While operating an HMI no screen ever stays the same for long, and the HMI Keeping a CD styleguide up to date is difficult enough, with an HMI this problem grows exponentially.
Developers having to re-do their work based on wrong information from an outdated styleguide might stop using the styleguide all-together. Additionally: trying to explain complex and dynamic sequences in a static document can result in lengthy and unhelpful prose – running the TLDR risk of “too long, didn’t read”.

Basically, a typical CD styleguide is documentation done by a visual designer for a visual designer.
Aesthetics do not Equal
Most of the time a CD styleguide only describes aesthetic issues which are easily turned into generic guidelines. The correct positioning of a company logo or the orderly use of the company colors – e.g. for print materials or an exhibition booth – can effectively be arranged as a neat collection of rules. The correct use of various HMI controls in all kinds of operating contexts, using a myriad of UI technologies, devices and resolutions? That is quite a different story.
And sadly enough, it will not do to harmonically position the HMI elements on the screen and “just” make the HMI look good. For an HMI to succeed on a grand scale it is much more important to ensure it is ergonomic, efficient and flawlessly usable – in other words, to ensure a continuously positive user experience (UX). More often than not this is determined by very subtle factors hard to mold into simple rules and regulations.

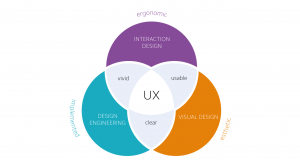
Good user experience is always a result of different disciplines working together – and not focusing on Aesthetics alone.
Designing Without a Designer’s Background
The main users of CD styleguides are designers or desktop publishers – guidelines by designers for designers. They will use and understand design-related language and terminology with familiarity. The main users of HMI styleguides on the other hand are software engineers, who in most cases will not have a background in design, and will not value aesthetic arrangement as much as a designer. So a software engineer will not thank a designer for lengthy and nicely spelt out design principles. Even a more formal and more visual specification in form of Photoshop or Illustrator files will only be helpful to a point, because most design engineers do not have the software license or the training to extract the relevant information.
So, an HMI styleguide must provide very differently for a software engineer than for a designer.
One Goal for All But not All for One Goal
Yet, the most crucial and momentous misunderstanding about the intuitive but faulty analogy of CD and HMI styleguides originates in a conflict of goals. With a CD styleguide the goal is clear and everyone can identify with it: by using a consistent visual language, company recognition is enhanced. With an HMI styleguide the goal seems very similar – but only at first glance. Rather, there is not one single goal, there are several goals – varying from person to person within the developing team, and even conflicting with each other.
In developing an HMI styleguide software engineers hope to make their implementation more efficient and maintainable. If corresponding problems can be addressed by identical solutions there is no sense in using redundant code.
Visual designers will rather expect the HMI styleguide to achieve all screens to look elegant, aesthetic and consistent – and the way they actually designed them. In addition to this visual quality assurance, interaction designers will make sure the ergonomics of the concepts are included and upheld.
And the product manager needs the HMI styleguide to function as sufficient information for a developing team to implement views without too much further enquiry to the designers.
But unfortunately, in the real world, expectations are rarely met: the software engineer is still writing similar, but not quite identical HMI code, the visual designer is still frustrated over basic resources like icons being misused, the product manager feels that developers are poorly supported, and the interaction designer is surprised when users find the new interface fancy but a little unhelpful.
Part of a Whole
But how does that happen? How can the idea of an HMI styleguide sound so intuitive and good while leading to disappointing results? Why does the resulting HMI not exceed expectations and possibilities – and more importantly still, how can this be remedied?
As so often, the individual stakeholder’s expectations weren’t really excessive. But as a whole they were pointed in the wrong direction. An HMI styleguide can’t be and never will be the one and only solution here. It is an important part of a whole, but only all parts of the whole together will enable to meeting everyone’s goals.
To design an HMI in an efficient and successful way you need what could be called a “corporate UX framework”. This (partly non-technical) framework includes the HMI styleguide. But it also includes some crucial processes and technologies which from the user experience point of view enhance day-to-day software development in the most effective way.
So, in the second part of my article I will describe an approach derived from ideas of evolution on how to use a combination of HMI styleguide, HMI kit, asset management and design approval to gradually arrive at a well-designed HMI. It will become clear why, how, and when different parts of the process are important and how they intertwine to form an agile software developing technique.
If you should be interested in getting our support for your project feel free to visit our services pages:
- UX Strategy
- User satisfaction built right in: Usability
- Aesthetics meet architecture: Design
- Architecture meets aesthetics: Engineering




