The previous part of this series outlined why it is not possible to just create one single vector-based instance of an icon to scale it to any desired size. This part raises the question, on the one hand, what tool support would need to exist in the future in order to serve an icon designer’s everyday work adequately and, on the other hand, what tool support already exists to make his life at least a bit easier in the present times.
A major pain when creating high-quality icons for various different sizes is not that the icon designer has to deal with multiple raster images to support different output sizes – it is the fact that the designer needs to create, manually grid fit and maintain each of these image variants separately, which can result in a lot of tedious work (as silly redundancy always does), especially when late changes need to be applied.
Hinting
One possible way out of the icon designer’s dilemma could be to equip graphic design tools such as Photoshop, Illustrator or Expression Design with the possibility to define – once and just for one single instance of an icon – how its vector paths, effects and layers should behave for different sizes. A pretty similar approach called “hinting” is already well-known for a fairly long time in the field of typography – and it is exactly the reason why vector-based fonts such as Frutiger or Garamond can be scaled to any size and still look nice on most screen resolutions and output media, even at very small sizes such as 8 pixels. Admittedly, some of the quality that we perceive with modern fonts being displayed on today’s operating systems stems from the fact that a sophisticated smoothing algorithm is applied to each glyph during rendering, however, this method alone wouldn’t be sufficient.
Grid Fitting Hints
What makes the font look pristine is the so-called “grid fitting” hinting information that tells the font renderer something like: “Though mathematically you would have to render this pixel at position 12.5×12, I recommend shifting it a bit to the left, at position 12×12, so that it perfectly fits in the pixel grid and this way looks much nicer at that small size”. It is exactly this grid-fitting that occurs automatically for fonts which icon designers still need to do manually (as explained in the previous part). For a fantastic insight to font hinting and grid fitting I recommend reading Microsoft’s article on TrueType Hinting.
So, in the icon design world we can certainly learn from the methods used in the typography world: the possibility to assign grid fitting hints to the different vector paths that constitute the icon should be a key feature of an icon design tool.

Unfortunately, a multi-colored, high-detail icon is a much more complex imagery than a monochrome, outline-based font glyph, which is why automatic grid-fitting as one type of hinting information still does not suffice to satisfy our needs (and I guess other icon designer’s needs as well). The following list outlines what further types of hinting would need to be provided by graphics design tools to meet our demands at Centigrade.
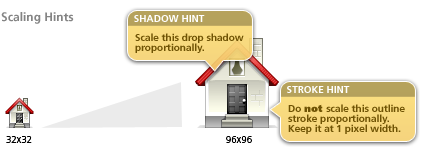
Scaling Hints
When a small icon is scaled up, oftentimes it does not make any sense to scale up its outline strokes proportionally, as the stroke may look clumsy at large sizes. In contrast, for visual effects such as drop shadows or glows a proportional scaling of the effect may even be intended. Adequate tool support would have to give designers detailed control over how icon elements such as strokes or effects should change their size whenever the icon is scaled.

Visibility Hints
A high-quality icon avoids using too many details at small sizes and adds details for icons at larger sizes. Therefore, icon designers require a possibility to define which layer groups or layers constituting the icon – may they be vector or pixel graphics based – should be hidden or shown at which icon sizes.

Color Hints
As explained in the previous part’s section about contrast enhancement, exaggerating colors at small sizes is an unavoidable step to make small icons remain recognizable. Color hints could automate this exaggeration: for specific colors the designer would just have to define at what factor it should increase its hue or decrease its brightness when being displayed at small sizes.

Though all of the introduced hinting features make perfect sense in theory, they are useless in our everyday life as currently no tool exists that would even come close to providing them. That’s why in the near future we will still have to deal with multiple image versions per icon, each one optimized for a certain resolution. This is what we call a multi-scale icon. As already mentioned, this makes the icon design process more time-consuming – and it even introduces an additional problem.
Multi-Scale Icons in Rich Internet Applications
In these days, Rich Internet Applications strongly gain popularity as they start to look and feel more and more like Desktop applications whilst adding all the useful benefits that come with being connected the Web. Modern Rich Internet Applications are of course equipped with sophisticated icons and are able to run on multiple devices with different screen resolutions (from mobile phones to Desktop PCs). An application that’s running on a specific device with a specific screen resolution rarely needs to display its icons in more than two different sizes. Therefore transferring all different image versions of an icon through the network (during deployment or runtime) is a big inefficiency, especially when a memory-consuming ultra-large version of an icon is included in the transfer but never even displayed in the application as the device’s screen resolution is too low anyway.
Ideally, the application only loads just the single icon version that is needed in a particular display context (say 48×48 pixels as the application runs on a 100 ppi device). Then, whenever the screen resolution changes (for example the user has modified the virtual ppi size of her operating system to scale up the interface for better readability), a larger and more appropriate image version is loaded (e.g. 64×64 pixel).
The support for incremental loading of icon images sounds complex and comparably out of reach as the support for hinting. In fact however, such support is already available for several months now and you may have already been using it when zooming into a satellite view of the globe.
Multi-Scale Icons – The Deep Zoom Approach
We are referring to an approach that’s called deep zoom. The deep zoom approach was originally leveraged to allow users to zoom into high-detail pictures and photos in the Web while keeping the required bandwidth low. This is achieved by downloading only the region being viewed and/or only at the resolution [the image] is displayed at. Subsequent regions are downloaded as the user pans to (or zooms into them); animations are used to hide any jerkiness in the transition (see Wikipedia). Microsoft introduced their implementation of this idea almost one year ago at the MIX convention in Las Vegas, presenting an impressive example with the Hard Rock Café Website. Microsoft’s tools around deep zoom, named Seadragon, allow developers to provide deep-zoomable images either as a pure Ajax-based implementation, natively running in every Internet browser, as part of a Silverlight application or even as part of an iPhone application. For all implementations, a deep-zoomable image is described in the open and XML-based DZI/DCI file format. Just for the sake of completeness: a similar approach is possible by using the Zoomify plugin for Adobe Photoshop and deploying the deep zoom implementation for Flash.
Now, how can this great deep zoom technology be leveraged for rendering different image versions of an icon according to the current icon size? In fact, it is quite simple. Microsoft offers a tool called Deep Zoom Composer which can be downloaded on their official site for free. Using Deep Zoom Composer it is possible to load the different image versions of an icon and arrange them on a common canvas. Afterwards these images can be easily exported to the DZI/DCI file format. Optionally, Deep Zoom Composer can even create an entire Expression Blend project which can be directly compiled and deployed as a Silverlight application and modified to adapt the deep zoom behavior to specific purposes. And this is exactly what we did for the icon scaling demo we want to introduce to conclude our blog series about resolution independent icon design.
Multi-Scale Icon Demo Application
The demo application requires the Silverlight plugin to be installed. The icon displayed by the application is composed of multiple image versions, each one optimized in Photoshop for a specific size ranging from 16×16 to 1024×1024 pixels. The demo illustrates the benefits we gain from the existing tools, such as quick initial loading of the 16×16 icon in combination with smooth transitions when switching to larger image version.
An interesting test you may want to do is download IE Throttle or Firefox Throttle to artificially decrease your network bandwidth to see how this affects rendering the icon. As you will find out, though loading the icon for a specific size takes a bit longer during the first load, the zoom transitions still occur super-smooth. Additionally, once an image version is loaded for a specific size it is cached and will be re-loaded instantly.
So, funny enough, we can solve the incremental icon loading problem already today by using the deep zoom technology that was not even designed for that specific purpose. Of course, the demo could still need some further enhancements. For example, it would be nice that for very large icon sizes a vector-based XAML version of the icon is loaded.
Conclusion
To conclude my series of blog articles about resolution independent icon design, here’s a short summary. In the first article we explained what resolution independence means and why it is important in the context of icon design. The second part outlined the differences between vector and pixel graphics and why it is not possible to create a single vector-based icon that looks good at every size. The third part described what manual steps we have to undertake at Centigrade in order to make an icon do look great at any size. This last part dealt with question of what tool support exists or would have to exist in order to make the icon designer’s life easier. Now, if you became eager to see some more icon design samples, feel free to visit our gallery or watch the session slides that I used for UXCamp 2009 in Berlin.


